Today I received the NavSpark and two NS-RAW GPS receivers I preordered from SkyTraq back in January. The NavSpark is a programmable SPARC-based GPS receiver, while the NS-RAW is one of the cheapest GPS receivers available with raw measurement output for RTK positioning. In recent months, it became clear that the two receivers would be virtually identical hardware-wise, just with different firmware.
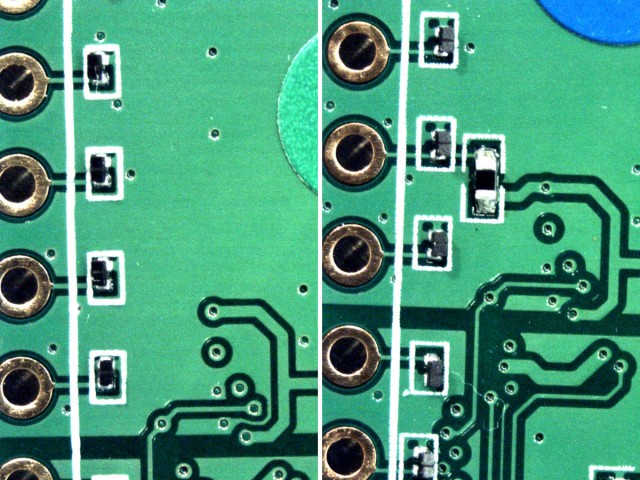
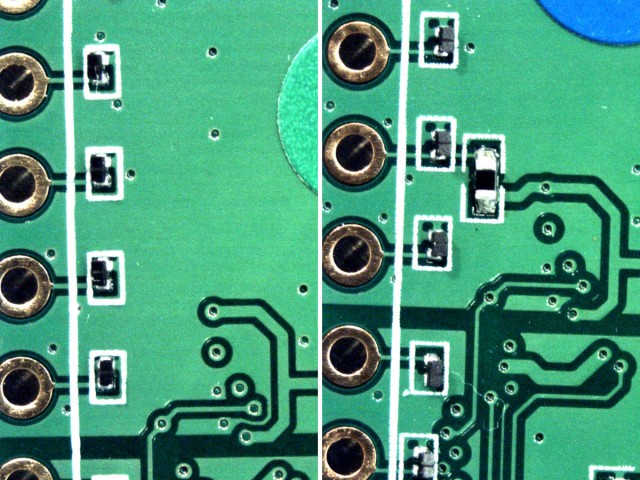
On receiving the boards, the first thing I did was look for the differences. The most obvious difference is that the NavSpark has version 1.4 of the PCB, while the NS-RAW is built using version 1.3. The only difference I could find between the revisions is that version 1.3 left out the pull-up resistor on the SDA I2C line. SkyTraq seems to have used the flawed boards for the NS-RAW since it is not supposed to be programmable and thus won’t make use of I2C. This extra resistor can be seen below; version 1.3 is on the left, while version 1.4 is on the right.
 Continue reading →
Continue reading →