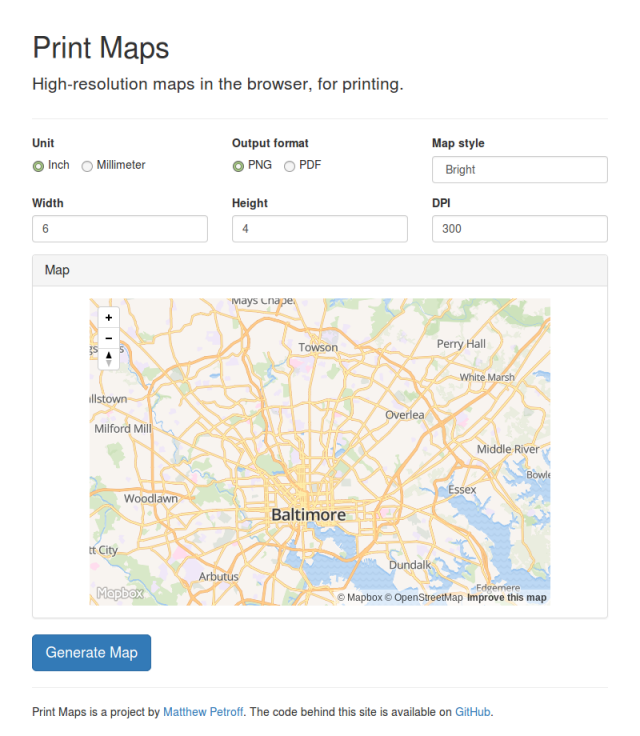
Web maps, e.g. Google Maps, normally don’t print well, as their resolution is much lower than normal print resolution, not to mention the various other unwanted text and elements that print along with the map. While the unwanted elements can be cropped out, the only fix for the low resolution is to render a higher resolution image (or use vectors). Formerly, this required installing GIS software, which also requires a suitable data source. Print Maps changes that by leveraging Mapbox GL JS and OpenStreetMap data to render print resolution maps in the browser. After the user selects the map size, zoom, location, style, resolution, and output format, PNG or PDF, Mapbox GL JS is configured as if it was being used on a very high pixel density display and used to render the map output. To use Print Maps, visit printmaps.mpetroff.net.
 The site’s source code is available on GitHub. Also, slides from my HopHacks presentation on the project.
The site’s source code is available on GitHub. Also, slides from my HopHacks presentation on the project.
Edit (2017-01-01): Changed printmaps.org to printmaps.mpetroff.net as I’m going to let the printmaps.org domain registration expire.
Matthew, have you an examples of printing with Mapbox GL with dynamic data loaded onto the map?
I do not, but I see no obvious reason why it wouldn’t work. You would need to make sure you added it to the map created in the
createPrintMapfunction.Hi Matthew, Will it be possible to take a printout for 10*10ft print using Print Maps. Though I can see it’s a very high resolution image, but it get distorted at some place.
The site works by telling Mapbox GL JS that it’s a display with a really high pixel density. Even at smaller sizes, this is already using the library for something it wasn’t designed for; a 10ft square probably takes things a bit too far.
http://prasantakrdutta.com/print-maps/
A modification of the Matthew Petroff’s map printing app. Add your Mapbox Access Token and the style URL and voilà!
P.S. Thank you for making print maps in the first place!
Happy Printing
Hi Matthew, your tool is fantastic! How can I use my own map style in your dropdown menu?
Thank you!
Philippe
You’d need to clone the repository, set your API key in the
js/script.jsfile, and add your style to the dropdown in theindex.htmlfile.